Steps to Embed Membership Management code into your site.
Requirement
-
In order for the code to run you need to add JQuery to your website. Google has this code in there CDN. Copy and paste this code into the header of your html file.
<head> ....other scripts...... <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script> </head>
A.) Embed Codes
-
Retrieving the embed codes: Go to https://software.fitsoft.com , our software site, and log into your domain management account.:

-
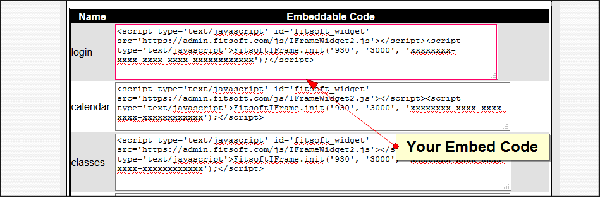
You will see the embed codes -> Select one -> Copy:

Copy & paste the embed code anywhere you want it to appear.
<script type='text/javascript' id='fitsoft_widget' src='https://admin.fitsoft.com/js/IFrameWidget2.js'> </script> <script type='text/javascript'> FitsoftIFrame.init( Width, Height, 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'); </script>
B.) Tips
-
Auto-Width Adjustment.If you need to automatically adjust the width of the embed code to match your content you can use a simple jQuery parent width selector to find the value and replace this value with the default width:Auto-Height Adjustment.
Height is automatically adjusted even when you hard-code the height in there:
<script type='text/javascript' id='fitsoft_widget' src='https://admin.fitsoft.com/js/IFrameWidget2.js'> </script> <script type='text/javascript'> var Width = $('#fitsoft_widget').parent().width(); FitsoftIFrame.init( Width, '', 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'); </script>
C.) Integrate to WordPress Website
-
WordPress integration is very simple. We have made a plugin for it. You can visit our wordpress plugin setup tutorial: WordPress Integration
*If you have any questions on technical questions you can contact support at support@fitsoft.com
