GagaClass Settings - Style
GagaClass Settings – Style
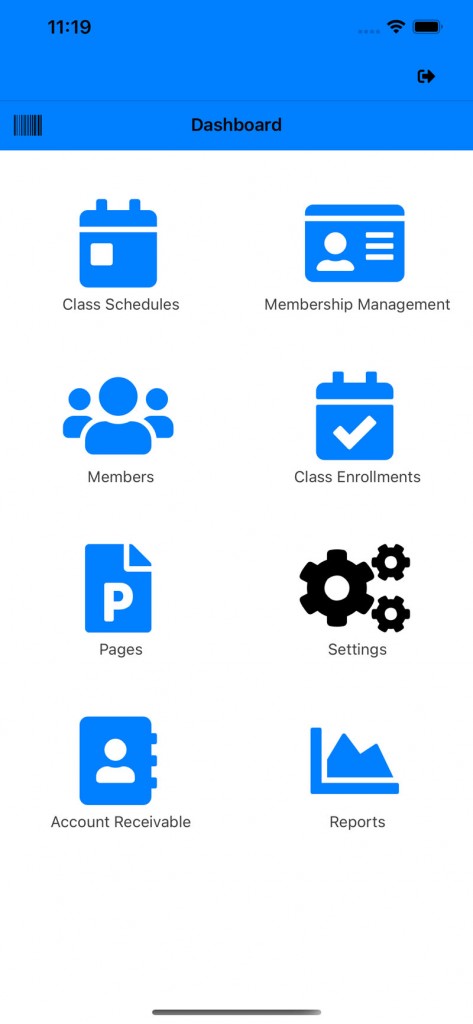
1.) Go to your Dashboard and click on “Settings”:

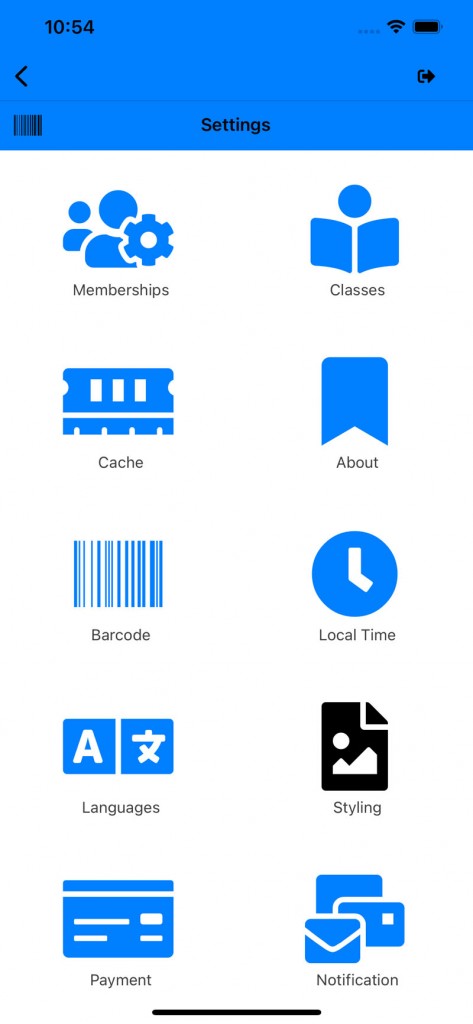
2.) Click on the “Styling” icon:

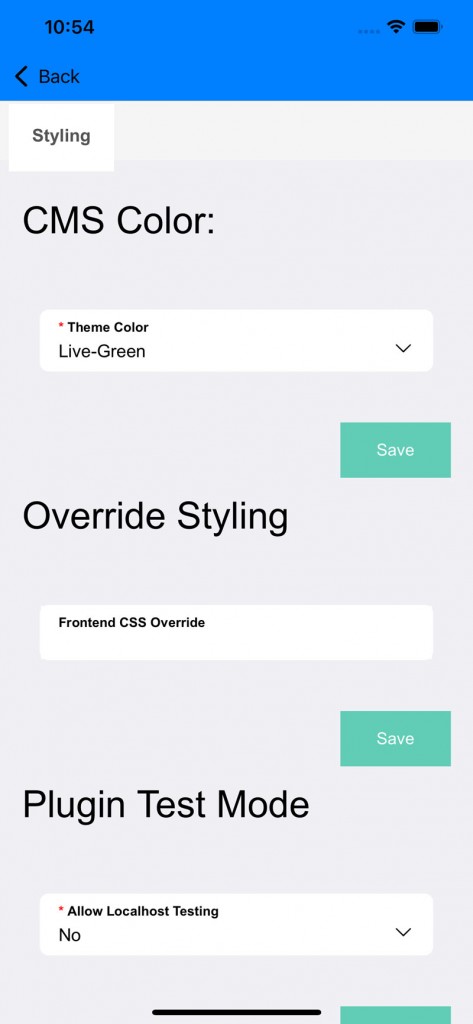
3.) The styling page will open.

Changes to colors can be made here to the cms. There are a section for preliminary css override for the frontend.
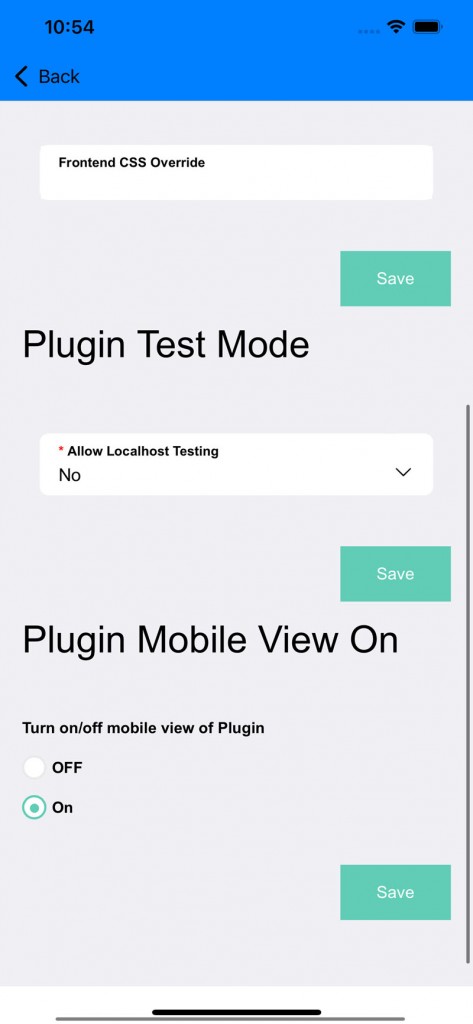
4.) Scroll down to “Plugin Mobile View On”

By default the mobile view is on for frontend pages. If it is turned off, it will default back to the original pages without mobile support.
*If you have any questions on technical questions you can contact support at customersuccess@fitsoft.com
